- After Effects untuk Pemula: Memulai
- After Effects untuk Pemula: Efek & Animasi
- After Effects untuk Pemula: Teknik Lanjutan
Tutorial
Download Tutorial .mp4
File size 73 MBAfter Effects CS4 - Essential Training
Ini bagian ketiga dari seri Essential Training akan mengajarkan Anda beberapa teknik-teknik canggih dalam Efek Setelah. Anda akan mempelajari semua dasar-dasar yang Anda butuhkan untuk dapat menggunakan After Effects dan memahami tutorial keren di sini.Instruksi
Dalam Bagian terakhir dari seri Essential Training luas dan semoga bermanfaat yang dimaksudkan untuk mengajarkan semua pemula dasar-dasar Efek Setelah itu, kita akan mempelajari beberapa teknik canggih dari After Effects CS4. Tiga bagian di mana saya membagi Tutorial ini adalah:Bagian 1 - Persiapan
Bagian 2 - Efek & Animasi
Bagian 3 - teknik Lanjutan
Bagian Tiga - Teknik Tingkat Lanjut
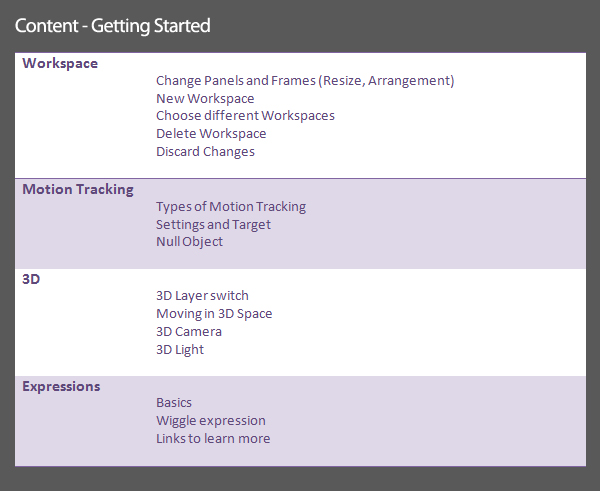
Pada bagian akhir kita akan membahas cara mengatur ruang kerja kami, menggunakan beberapa jenis pelacakan gerak, seperti menstabilkan tembakan goyah dan kita akan membahas dasar-dasar 3D di After Effects. Bagian lain yang menarik dari tutorial ini adalah bagian Expression. Ekspresi adalah bahasa scripting Efek Setelah. Dalam grafik di bawah ini Anda dapat melihat daftar langkah-langkah yang dijelaskan dalam Tutorial ini:

1. Workspace
- Change Panels & Frames
- New Workspace
- Choose Workspace
- Delete Workspace
- Discard changes
Change Panels & Frames
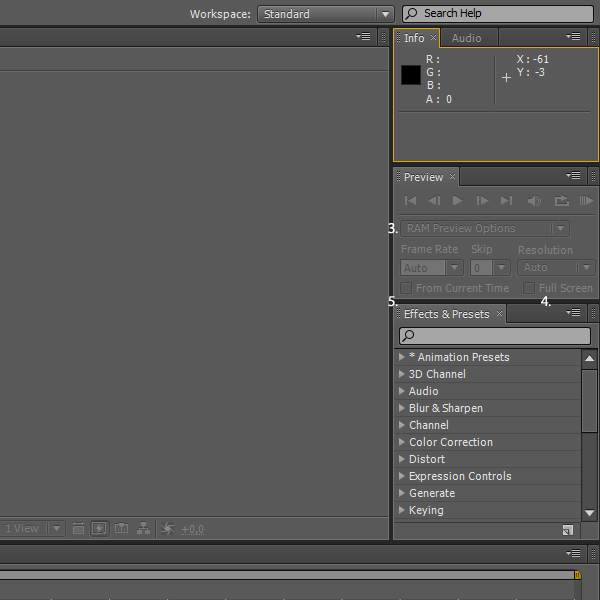
Sekarang kita akan belajar bagaimana menyesuaikan Workspace kami. Untuk mengubah ukuran Panel Anda dapat pergi ke posisi saya ditandai dengan angka. Jika Anda menemukan Mouse antara dua Panel (3.) Kursor Anda akan berubah dan Anda akan dapat klik, tahan dan gerakkan mouse Anda ke kiri dan kanan. Anda dapat melakukan hal yang sama dalam arah Y (4.) Atau bahkan mengubah siz.JPGe lebih dari dua Panel pada saat (5.).
Adding a Panel to a Frame
Menambahkan Panel untuk FrameUntuk memutus atau menghubungkan Panel dari satu sama lain Anda bisa klik, tahan dan drag & drop.JPG panel Anda ke posisi lain. Dalam contoh ini kita tarik Info Panel keluar dari Frame di mana ia duduk dengan Audio Panel dan jatuhkan di daerah ungu (1.). Ini akan memisahkan Info Panel dan menghubungkannya ke Panel Komposisi.

Separating Panels
Memisahkan PanelKita juga dapat memisahkan Panel dari Frame. Untuk melakukan itu Anda dapat drag dan drop Info Panel ke atas, kiri, bawah atau kanan Panel Komposisi (1.). Kali ini Panel akan ditempatkan antara Panel Komposisi dan Audio, Preview dan Efek & Presets Panel sebagai panel terpisah. Tahan Alt dan tarik panel untuk membuka panel mengambang.

New Workspace
Setelah berubah dan menyesuaikan Workspace kami dengan mengubah ukuran dan menyeret & menjatuhkan Panel dan Frames kami siap untuk menyelamatkan Workspace kami sebagai Workspace dapat digunakan kembali. After Effects sudah dilengkapi dengan beberapa ruang kerja pra-dibuat yang dapat berguna. Untuk membuat klik Anda sendiri pada segitiga di sebelah Workspace dan kemudian pada Workspace Baru.
Name the Workspace
Nama WorkspaceAnda dapat memberikan nama yang Anda sukai. Misalnya nama Anda sendiri untuk mengenali dengan cepat. Rekan kerja atau orang lain yang menggunakan komputer Anda dapat dengan mudah membuat Workspace mereka juga. Setiap kali seseorang menggunakan komputer Anda Workspace dapat diubah.

Choose Workspace
Pilih WorkspaceWorkspace Anda disimpan dan Anda dapat memilihnya. Ada banyak ruang kerja yang berbeda Anda harus mencoba.

Delete Workspace
Jika Anda ingin menghapus Workspace, Anda hanya bisa melakukannya bila Anda tidak menggunakannya sesaat. Pilih Workspace lain, pergi ke Hapus Workspace> Pilih> Hapus.

Discard Changes
Bayangkan Anda bekerja pada sebuah proyek menggunakan Workspace indah Anda dan Anda hanya meninggalkan meja Anda. Adikmu datang ke meja Anda dan menutup semua panel atau perubahan semua ukuran dan posisi. Anda kembali dan menyadari bahwa Workspace Anda kacau. Jangan panik, hanya pergi ke ulang "My Workspace" di mana Anda dapat membuang semua perubahan dan ulang Workspace Anda.
2. Motion Tracking
- Types of Motion Tracking
- Settings and Target
- Null Object
Motion Tracking
Seperti namanya mengatakan fungsi dari fitur ini adalah untuk mengikuti obyek ketika bergerak di sekitar dari frame ke frame dalam sepotong rekaman. Mungkin ini terdengar rumit tapi tidak sulit untuk belajar. Untuk mulai melacak rekaman yang kita perlu membuka Panel Tracker. Dalam versi sebelumnya dari Efek Setelah itu disebut Tracker Controls. The Tracker Panel akan muncul di suatu tempat di ruang kerja Anda.
Viewer
Motion Source diatur none (1.) Karena kita berada di panel komposisi. Kita tidak bisa melacak gerak rekaman kami di Panel Komposisi. Kami harus klik dua kali pada rekaman untuk membuka Viewer. Segera setelah mengklik dua kali rekaman Sumber Gerak akan memilih rekaman kami. Anda juga dapat pergi ke Motion Sumber menu dropdown (2.) Dan pilih rekaman yang Anda inginkan. Viewer akan terbuka.

Motion Tracking Types
Setelah memilih rekaman, kita ingin melacak itu. Ada dua jenis pelacakan gerak: Lacak Gerak dan Menstabilkan Motion.Stabilizing
Dengan memilih Gerak menstabilkan Track Titik akan muncul dalam Viewer. Ini terdiri dari Square batin dan Lapangan Luar. Dengan mengklik di alun-alun batin Anda dapat memindahkan Track Titik sekitar. Ini adalah daerah, apa yang harus mencari di setiap bingkai. Outer Square adalah daerah pencarian yang sebenarnya. Untuk memastikan tidak keluar dari tempat Anda harus memilih area kontras tinggi untuk wilayah pelacakan Anda. Ketika meraih dan bergerak Track Titik akan memperbesar untuk tampilan yang lebih baik.






Motion Track
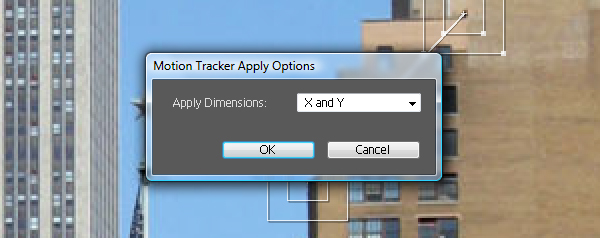
Satu-satunya perbedaan dalam memilih Gerak Track bahwa informasi itu tidak akan diterapkan pada lapisan yang sama. Kali ini kita akan membuat layer baru yang solid yang akan menerima informasi dilacak kami. Klik Edit Target> Pilih Layer> tekan OK> dan kemudian Terapkan. Segala sesuatu yang lain adalah dimodifikasi dengan cara yang sama.Null Object
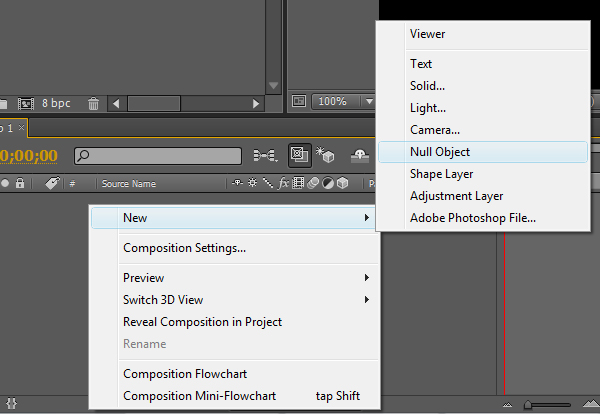
Kami sudah menerapkan data pelacakan kami ke lapisan kami tapi ada satu fitur yang lebih menarik dalam Efek Setelah. Kita dapat menerapkan data pelacakan kami ke Obyek Null yang sebenarnya tidak melakukan apa-apa kecuali mempertahankan informasi pelacakan kami. Anda dapat membuat Obyek Null dengan mengklik kanan di area kosong di panel Timeline, memilih New> Null Object atau dengan pergi ke Layer> New> Null Object.
Target Null Object
Sekarang pilih lagu Gerak, melacak rekaman dan menerapkan informasi ke Null Object dengan mengklik Edit Target> Pilih Null Object> OK> Apply. Karena Null Object tidak melakukan apa pun pada saat ini kita dapat mengubah JPGvisibility nya. Off dengan mengklik checkbox mata di paling kiri. Dengan memutar visibilitas dari alun-alun tidak akan mengganggu benda kami dalam komposisi.


Parent to Null Object
Sekarang Null Object berisi data pelacakan kami tapi apa yang bisa kita lakukan dengan itu. Sekarang kita akan melihat kekuatan sebenarnya dari alat ini ketika kita orangtua lapisan lain untuk Null Object. Kita bisa menerapkan pelacakan data ke layer tapi begitu kita ingin bergerak lebih dari satu lapisan Null Object adalah cara terbaik untuk pergi karena kita dapat orang tua (1.) Beberapa lapisan ke Obyek Null (2.).
3. 3D
- 3D Layer Switch
- Moving in 3D space
- 3D Light
- 3D Camera
3D Space
Pertama adalah penting untuk mengatakan bahwa Anda tidak dapat membuat objek 3D dalam Efek Setelah. 3D, dalam kasus kami berarti bahwa kita bekerja dalam 3D Space. Pada bagian ini Anda akan memahami bagaimana X, Y dan Z sumbu bekerja.- X – Left and Right
- Y – Up and Down
- Z – Forward and Backward

3D Layer Switch
Hal pertama yang perlu kita lakukan adalah mengubah lapisan 3D kami. Sebelum mengklik kotak centang yang melanda P untuk membesarkan nilai Posisi (1.). Kami melihat X dan nilai Y (X dan Y). Pergi ke kotak centang (4.) Untuk lapisan ini dan mengubahnya menjadi 3D. Sekarang After Effects nilai tambah lain (2.) Yang merupakan parameter untuk sumbu Z (Z) karena kita berada dalam Ruang 3D sekarang.

3D Z-axis
Kita sekarang akan memilih layer dan memindahkannya mundur, menjauh dari kami dengan meraih panah Z di pusat kami Layer dan mendorongnya mundur. Sepertinya kita scaling ke bawah tapi kami benar-benar bergerak kembali di Ruang Angkasa.
3D Rotation
Mari kita lihat pilihan Rotasi. Ini bukan hanya satu lagi tapi empat. Kami akan fokus pada nilai-nilai Rotasi bukan Orientasi (1.) Nilai karena hanya mengatur di mana sebuah benda ada, itu mengorientasikan itu. Kami hanya akan menghidupkan Rotasi ini (2.). Dengan mengubah nilai-nilai Anda akan menyadari bahwa perubahan nilai Rotation X tampaknya berputar atas dan ke bawah dan bukan ke kiri dan kanan sebagaimana mestinya karena sumbu X. Ketika kita memutar Obyek kita akan berputar di sekitar sumbu. Jika Anda melihat lebih dekat Anda akan menyadari bahwa kita sedang berputar di sekitar sumbu X. Untuk berputar di sekitar sumbu sebuah pilih Perangkat Rotasi atau W hit dan pergi ke X, Y dan Z panah.


3D Layer order
Satu hal penting yang perlu Anda ketahui tentang lapisan 3D adalah urutan susun. Ungu Layer dalam Timeline berada di bawah lapisan hijau dan juga akan tetap di bawah lapisan ungu 3D Space. Tapi jika Anda memiliki dua lapisan seperti di sini yang berada di posisi yang sama dan Anda mengubah nilai Z dari satu lapisan akan bergerak kembali Ruang dan menghilang di balik lapisan lain, bahkan jika itu adalah di atas Layer lainnya dalam Timeline. Ini adalah kedua kalinya saya menyebutkan ini dan Anda akan melihat apa yang saya maksud pada langkah berikutnya di mana kita akan melihat Lighting dan Kamera.
3D Layer order
Pilih layer hijau, tekan Shift + P + S untuk membuka opsi Transform dan mengubah nilai ke 120% untuk skala dan 650 untuk nilai Z-posisi. Lapisan hijau yang berada di depan lapisan ungu sekarang akan bergerak di belakangnya.

Lights
Menggunakan Lampu 3D Anda dapat membuat komposisi Anda terlihat lebih baik dan lebih realistis. Anda dapat menambahkan highlight dan bayangan dan menentukan bagaimana cahaya mempengaruhi lapisan Anda. Cahaya ini tidak hanya memiliki posisinya tetapi juga tempat tujuan. Untuk memindahkan Cahaya Anda dapat menggunakan Selection Tool (V). Anda dapat memindahkan Emitter (2.) Yang menghasilkan cahaya atau Anda dapat memilih Point of Interest (1.) Dan memindahkannya. Kami akan membuat komposisi kecil di mana kami bermain dengan cahaya dan kamera untuk membuat animasi yang sangat sederhana.
Composition
Untuk bagian ini kita perlu mempersiapkan komposisi dengan dua Layers. Satu lapisan latar belakang putih dan lapisan teks di atasnya. Sekarang waktunya untuk memilih Text Tool dari palet Tool. Ketik AETUTS.com atau apapun yang Anda suka. Anda juga dapat mengklik kanan> New> Text dan kemudian ketik teks Anda. Ada beberapa hal baru yang perlu Anda ketahui. Setelah membuat Layer Teks Panel Karakter akan muncul di mana Anda dapat mengubah teks Anda. Saya pikir Anda sudah tahu bagaimana menggunakan pilihan di sana. Karena Anchor Point of Text adalah pada sudut kiri bawah Anda perlu mengubah pengaturan posisi mengingat ini.



Light Settings
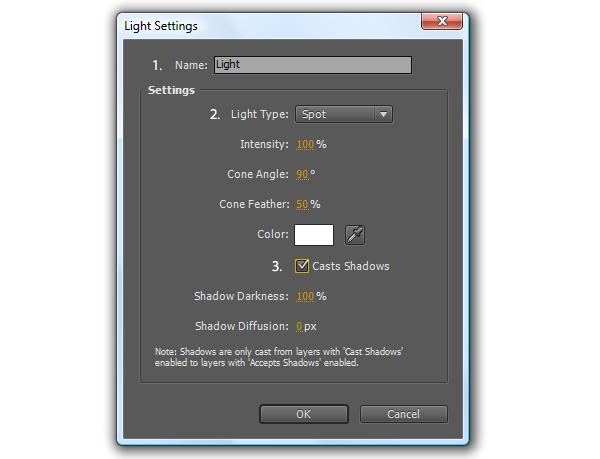
Pergi ke area kosong di Panel Komposisi dan klik kanan> New> Lampu. Anda juga dapat pergi ke Layer> New> Cahaya di menu Layer. Dalam Pengaturan Cahaya, beri nama (1.), Set ke Spot Cahaya (2.) Dan centang kotak di mana dikatakan Bayangan Cast (3.). Kami ingin menciptakan Light Spot yang mencerahkan Layer Teks dan Layer Teks melemparkan bayangan. Karena lampu hanya bekerja di Ruang 3D kita pasti perlu mengaktifkan Layers 3D kami.
Settings
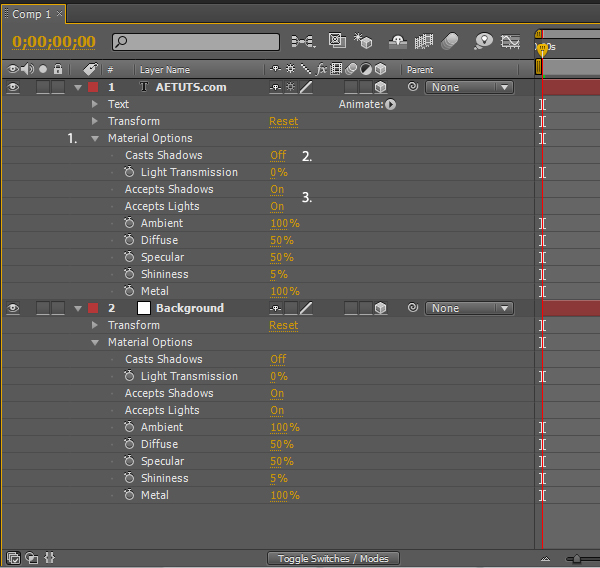
Jika Anda klik pada segitiga di latar belakang dan teks lapisan dan pergi ke Pilihan Material (1.) Anda akan melihat bahwa lapisan diatur ke Tidak aktif (2.), Tidak melemparkan bayangan. Karena kita ingin mereka bayangan kita perlu mengaktifkan parameter yang di bagi mereka berdua. Juga kita perlu memastikan bahwa pilihan Terima Lampu dan Terima Bayangan diatur ke On (3.).
Layer order
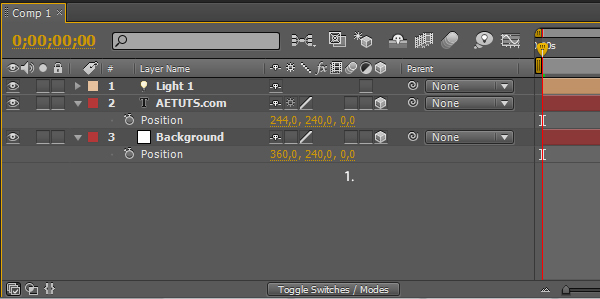
Setelah mengubah nilai-nilai kita harus melihat bayangan tapi kami tidak. Alasan mengapa kita tidak dapat melihat mereka karena lapisan latar belakang dan lapisan teks yang sama Z-posisi (1.). Kita perlu memilih l.JPGayer latar belakang dan memindahkannya ke belakang pada sumbu Z. Untuk memastikan layer Background mengisi seluruh komposisi mengubah Skala untuk 150%.


Camera
Sekarang kita mencapai efek pengecoran bayangan kita. Untuk membuatnya lebih menarik saya ingin memperkenalkan Kamera. Kami akan menghidupkan kamera untuk membuat gerakan keren dari kiri ke kanan untuk "Film" layer teks dengan bayangan di dinding. Aku diimpor tekstur dinding untuk membuat dinding terlihat lebih realistis. Aku memilih layer Background, pra-disusun itu (Tinggalkan semua attJP.JPGributes) dan menambahkan tekstur ke dalam komposisi baru. Saya menggunakan teknik yang sama dari bagian kedua dari tutorial ini untuk berbaur dengan tekstur ini lapisan latar belakang kami. Jika Anda melewatkan bahwa tutorial pastikan untuk check it out. Di bawah ini Anda dapat melihat beberapa langkah.




Camera Tools
Seperti segala sesuatu yang lain Kamera memiliki alat khusus tersendiri. Jika Anda memeriksa Toolbar atau tekan C pada keyboard Anda, Anda akan menemukan empat alat yang berbeda. Alat Kamera Bersatu, alat Orbit yang berputar pandangan Kamera di sekitar tempat tujuan, alat XY Jalur yang bergerak kamera dan titik tujuan di setiap arah dan Track Z alat yang bergerak kamera dan titik tujuan maju atau mundur di sepanjang sumbu Z.
Camera Settings
Untuk membuat Kamera Anda perlu untuk pergi ke area kosong di Panel Timeline dan klik kanan> New> Kamera. Anda juga dapat pergi ke Layer> New> Kamera dalam menu Layer. Pengaturan Kamera akan muncul. Ada Presets berbeda dengan berbagai lensa kamera virtual Anda dapat memilih dari. Kami akan memilih Preset 35mm.
Camera Animation
Sekarang kita akan menerapkan pengetahuan kita tentang tutorial sebelumnya di mana kita telah belajar bagaimana untuk menghidupkan Bentuk dasar dan Layers. Kami akan menggunakan Posisi Kamera dan Stopwatch untuk membuat beberapa Keyframes, konsekwensinya animasi keren kami. Gunakan alat yang dijelaskan di atas untuk memindahkan kamera secara 3D Space. Anda harus bisa melakukan itu, tetapi jika Anda membutuhkan bantuan kita lihat pada gambar di bawah.Click on Stopwatch
Pilih layer Kamera, tekan P untuk membuka kontrol Posisi dan klik pada Stopwatch untuk mengatur Keyframe pertama.
Select Tool
Pilih Kamera Orbit Alat untuk memindahkan Kamera sekitar.
Move Camera
Pindahkan kamera ke kiri, di mana animasi kita akan mulai.

Move Camera
Sekarang tarik CTI (Current Indikator Time) ke kanan untuk 5 detik atau ke mana pun Anda ingin animasi Anda untuk berhenti. Pindahkan kamera ke kanan.

4. Expressions
- Basics
- Wiggle Expression
- Learn more
Expressions
Menggunakan Ekspresi kita bisa mengubah atau menetapkan nilai-nilai seperti Posisi, Skala, Opacity dan orang-orang lainnya yang telah kami pelajari. Semua kontrol yang memiliki Stopwatch diprogram. Membuat komposisi dengan Layer Padat, nama dan tekan T untuk membuka kontrol Opacity (1.).
Langkah 1
Untuk membuka bidang teks Expression, Alt-klik pada Stopwatch (1.). After Effects akan membuat text area (6.) Di mana kita dapat mengetikkan Ekspresi kami. Seperti yang Anda tahu bahwa Anda dapat dengan mudah mengubah parameter setiap kontrol Transform. Abaikan teks yang ada (6.). Ada empat pilihan kita dapat mengaktifkan atau menonaktifkan (2 -.. 5) Yang pertama switch Ekspresi off tetapi Ekspresi dalam kolom teks akan tinggal di sana. Dengan Alt-mengklik Stopwatch lagi itu akan menghapus Ekspresi dan Keyframes Anda telah menetapkan sejauh ini. Diagram memberikan Anda kontrol lebih tapi kami tidak akan menggunakannya saat ini (3). Kita sudah tahu Pick-cambuk (4.) Dan kami akan menggunakannya dalam satu detik. Sedikit segitiga (5.) Membuka palet banyak Expressions dapat Anda gunakan jika Anda sudah tahu apa yang mereka lakukan.

Langkah 2
Sekarang pergi ke bidang teks dan tipe 50, tekan kembali (1.). Ini "Ekspresi" menetapkan nilai Opacity menjadi 50 (2.) Yang berarti 50%.

Langkah 3
Anda juga dapat membiarkan After Effects menghitung beberapa nilai. Type 50 + 25, tekan kembali dan menonton apa yang terjadi (1.). Anda dapat melakukan banyak lebih mencoba beberapa rumus matematika dan melihat apa yang mereka lakukan. Nilai-nilai positif melampaui 100 akan mengatur Opacity menjadi 100% dan nilai-nilai negatif akan diperlakukan sebagai 0.

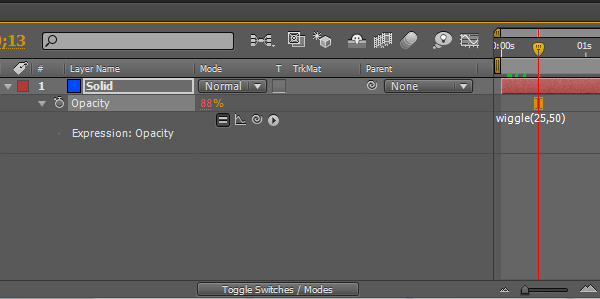
Wiggle Expression
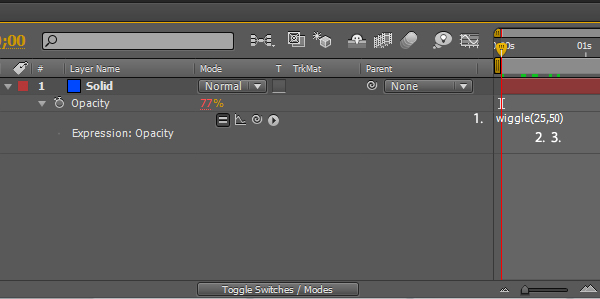
Di sini kita memiliki sedikit Ekspresi: menggoyangkan (25,50) (1.) Yang akan membuat rekaman kita berkedip karena kita menerapkannya pada kontrol Opacity. Yang pertama nilai dalam kurung adalah frequencey yang berarti nilai opacity akan berubah 25 kali dalam satu detik (1.) Dengan nilai kedua yang merupakan jumlah perubahan dalam hal ini 50 (2.)
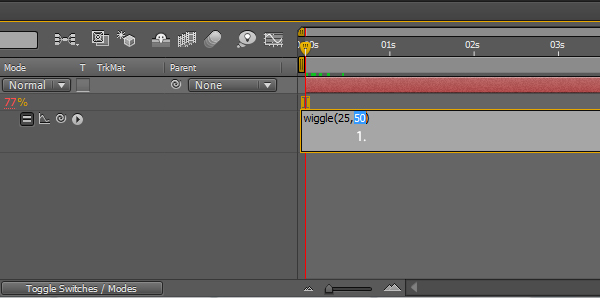
Changes
Beberapa frame kemudian Anda dapat melihat bahwa nilai telah berubah. Ini akan menggoyangkan 25 kali per detik dengan nilai maksimal 50.
Wiggle duration
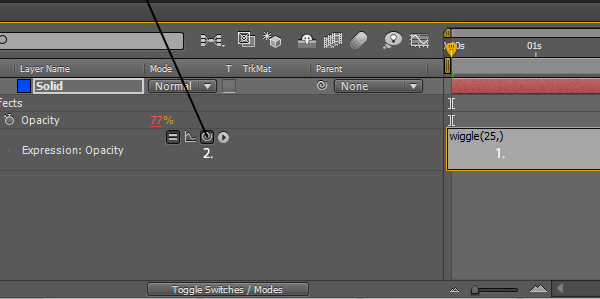
Ekspresi ini akan diaktifkan sepanjang seluruh durasi komposisi kita. Karena kita tidak ingin itu harus diaktifkan sepanjang waktu kita perlu mengubah beberapa hal untuk membuatnya mungkin untuk menghidupkan. Kami akan mengganti nilai kedua dalam kurung (1.).
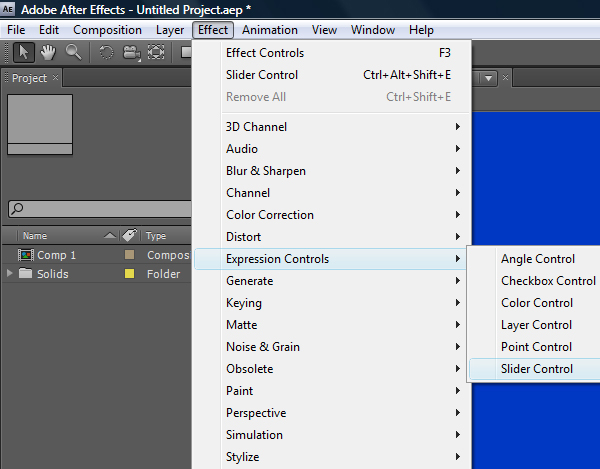
Slider Control
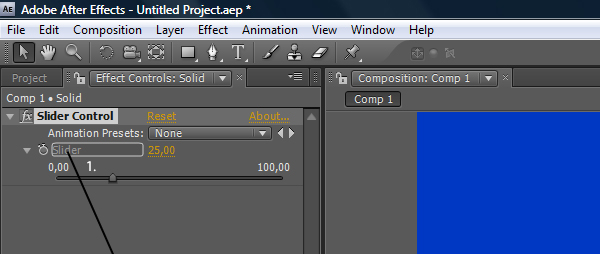
Pertama yang harus dilakukan adalah: pergi ke Efek> Kontrol Ekspresi> Slider Control, untuk menerapkan Effect yang ke Layer kami dengan Ekspresi.
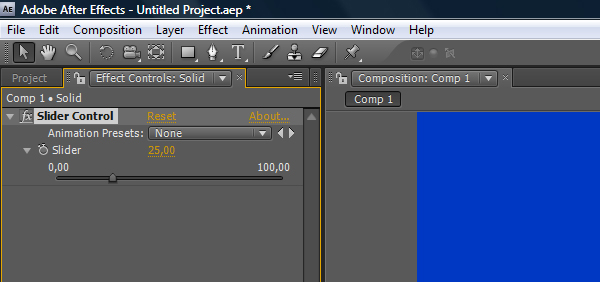
Slider Controls
TPengaruh Kontrol Panel akan muncul jika tidak sudah ada. Sekarang kita memiliki kontrol Slider yang memberi kami beberapa nilai untuk bermain dengan. Dengan menggeser ke kiri atau kanan kita dapat mengatur nilai antara 0 dan 100.
Parenting
Sekarang menghapus nilai kedua dan menempatkan kursor pada posisi setelah koma (1.). Pilih Pickwhip (2.) Dan tarik ke bagian atas layar di mana kontrol Slider dan membiarkannya pergi selama Slider kata (1.).

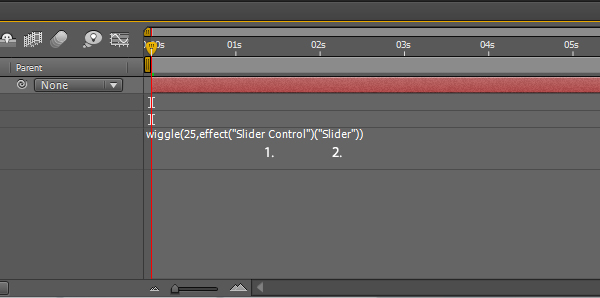
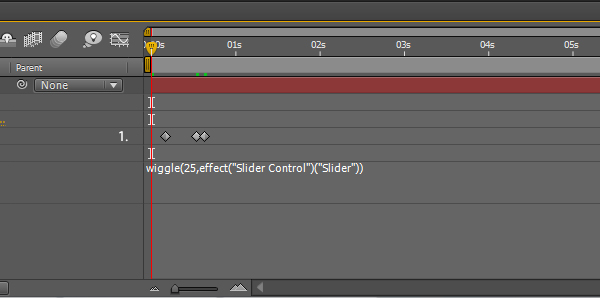
Slider Control code
Setelah melakukan itu After Effects menciptakan kode berikut. Mari kita memisahkan kode dan melihat apa artinya. Pengaruh Cukup jelas. Dalam kurung pertama Ekspresi membahas nama Efek, dalam hal ini Slider Control. Bagian kedua membahas nilai Slider. Ini akan mewarisi nilai dan menempatkannya pada posisi di mana nilai 50 itu sebelumnya.
Wiggle – Animating
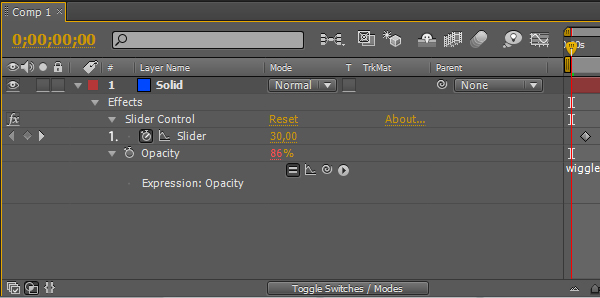
Sekarang waktunya untuk menghidupkan kontrol Slider kami (1.). Kita bisa klik pada Stopwatch di Efek Kontrol Panel atau kita bisa klik pada segitiga kecil untuk membuka Control Slider di layer.
Wiggle – Keyframes
Mengatur nilai Slider untuk 0 dan bergerak maju beberapa Frames. Mengatur Keyframe pertama dan ubah nilainya menjadi 30. Bergerak maju lagi, mengatur keyframe lain menggunakan berlian di paling kiri bukan tombol Stopwatch. Bergerak maju 2-3 Bingkai dan menetapkan nilai Kontrol Slider untuk 0 lagi. Slider Control akan dimulai dari 0, mental ke 30 setelah beberapa Frames, tinggal di 30 selama beberapa Frames dan kembali ke 0 pada ketiga Keyframe.Pelajari lebih lanjut
Pelajari lebih lanjut
Jika Anda ingin mempelajari lebih lanjut tentang Expressions Anda pasti harus memeriksa berkas Bantuan Efek Setelah dan situs web mereka untuk informasi lebih lanjut. Di bawah ini saya terdaftar beberapa situs web yang Anda dapat melihat di:
Kesimpulan
Saya harap Anda telah belajar semua yang anda butuhkan untuk mulai bekerja dengan Efek Setelah. Terima kasih untuk bekerja melalui Esensial Pelatihan ini.





Create incredible motion graphics and visual effects with our After Effects tutorials. Watch our tutorials and learn to design motion graphics and create animations.
ReplyDeleteAfter Effects For Beginners: Advanced Techniques ~ Animatografi >>>>> Download Now
ReplyDelete>>>>> Download Full
After Effects For Beginners: Advanced Techniques ~ Animatografi >>>>> Download LINK
>>>>> Download Now
After Effects For Beginners: Advanced Techniques ~ Animatografi >>>>> Download Full
>>>>> Download LINK